معرفة أسس ومبادئ التصميم تلعب دوراً كبيراً في عملية التصميم وتجعلك كمصمم أكثر قدرة على الربط ما بين النظريات العلمية والعناصر الحسية.
المحتويات
إضافة إلى ذلك فإن أسس التصميم هي الوجه الجمالي والغرض الوظيفي الذي يحاول المصمم تحقيقها في الرسالة الفنية أو التصميمية في العمل الذي يقدمه المصمم، لذا يجب مراعاة العمل الفني وفق مبادئ وأساسيات التصميم.
التصميم الجيّد، و أسس التصميم
إن التصميم الجيد ممكن أن يتم دون فهم أسس ومبادئ التصميم. ولكن قد يتطلب الأمر الكثير من التجربة والعمل بطريقة المحاولة والخطأ للوصول إلى الصواب لإنشاء شيء يبدو جيدًا، ويخلق تجربة مستخدم مثالية.
الحديث عن عدد مبادئ التصميم الجرافيكي الموجودة فعلاً هو أمر صعب، وإذا تمكنا من حصر عدد المبادئ الموجودة، فأي من أساسيات التصميم يجب ذكرها وتضمينها؟
لو قمنا بالبحث في Google عن “أسس التصميم” فسنجد الكثير تتحدث عن مجموعة مبادئ قد تصل إلى ثمانية أو عشرة وأحيانا اثني عشر مبدأ.
في الواقع، هناك ما يقرب من عشرة مبادئ أساسية للتصميم يجب على المصممين المبتدئين والخبراء على حدٍ سواء أن يضعوها في الاعتبار عند العمل في مشاريعهم، إضافة إلى ذلك قد يستخدم البعض مجموعة من المبادئ الثانوية كأساسيات. سوف نحاول توضيح مبادئ التصميم الرئيسة أدناه.
الثمانية المبادئ الاساسية للتصميم
كما ذكرنا سابقًا، بعدم وجود إجماع حقيقي حول ماهية المبادئ الأساسية للتصميم في الواقع. ومع ذلك، فإن المبادئ الاثني عشر التالية هي ما لوحظ تناولها في أغلب الكتب والمقالات.
1. التباين
قد تكون إحدى أهم المبادئ التي تؤدي رسالة “الظهور” أو الوضوح في التصميم حيث إن التباين يلعب دوراً هامًا في إبراز النصوص تحديدًا. ويُطبق التباين من خلال اختلاف عنصرٍ ما عن العناصر المحيطة به، هذا الاختلاف يجعل تلك العناصر أكثر وضوحًا وجذبًا للنظر.
- شد انتباه المتلقي لأحد العناصر دون الآخر، من أجل لفت النظر
- التنبيه لأمر مهم
- وصف العنصر لنفسه
- اضافة ديناميكة للتصميم
يكون التباين في إختلاف

الحجم

اللون

الشكل

المحاذاة

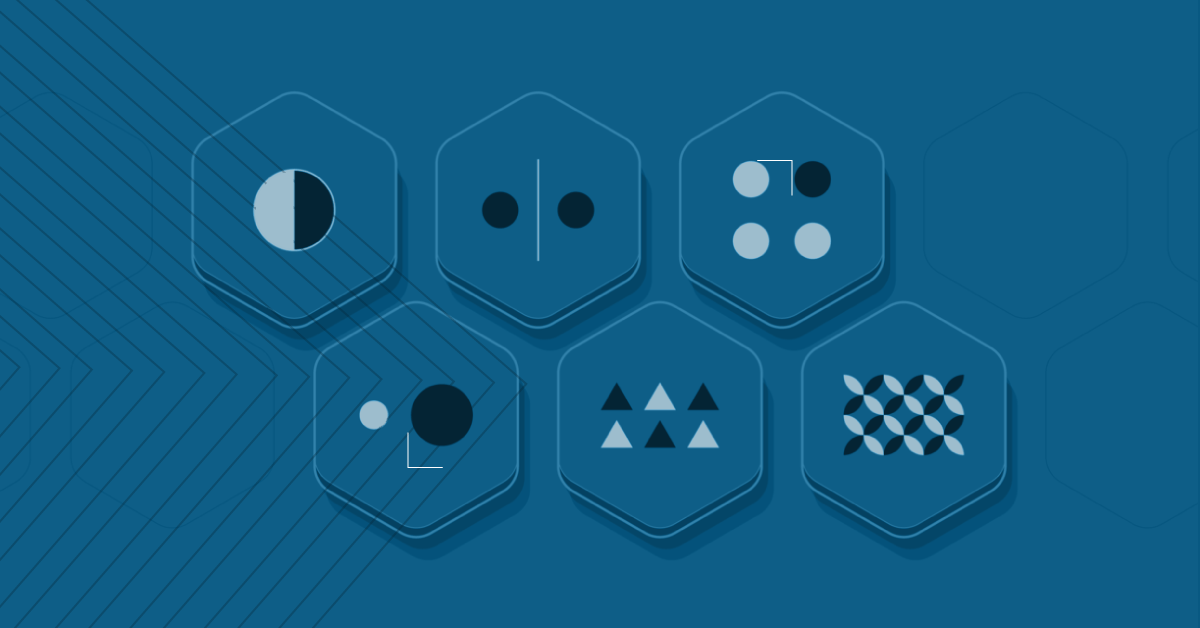
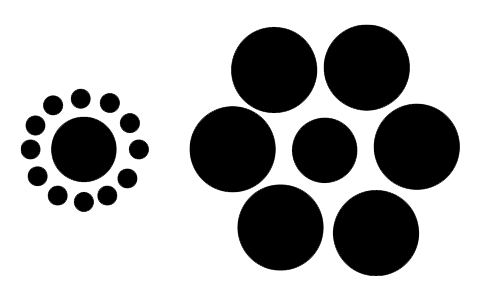
يتم شد الانتباه لأحد العناصر عن طريق العناصر الأخرى المرتبطة به لذلك هو علاقة بين العناصر الدائرتان في المنتصف لهما نفس الحجم تماما، ولكن بسبب اختلاف أحجام الدوائر المحيطة بهما نرى أن الدائرة التي في اليمين أصغر من الدائرة اليسار رغم أحجامهم المتساوية.

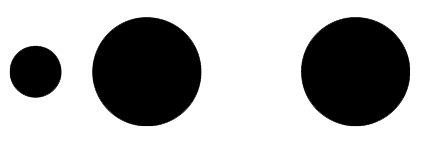
وسيلة لوصف العنصر لنفسه، وذلك عن طريق العناصر المجاورة له لذلك يكون التباين بين عنصرين على الأقل الدائرة التي على اليمين هي مجرد دائرة أما الدائرة التي على اليسار قادرة على وصف نفسها كدائرة كبيرة، وذلك لوجود دائرة أصغر بجوارها.
2. الهرمية أو (التسلسل الهرمي)
هي طريقة عرض العناصر في التصميم مما يقود عين المتلقي للعناصر الأكثر أهمية إلى الأقل عن طريق التباين.
- وضع اتجاه للتصميم
- مساعدة المتلقي على اصطياد المعلومات بسهولة
- تحديد این ترى العين أولا ثم ثانية وهكذا: أي خطوات للمتلقي
وتنفذ الهرمية من خلال:
- الشكل
- الحجم
- التباين
- اللون
- العمق
- المحاذاة
- المسافة
حركة العين خلال العناصر
دائمًا ما تتحرك العين من والى العناصر بحسب:
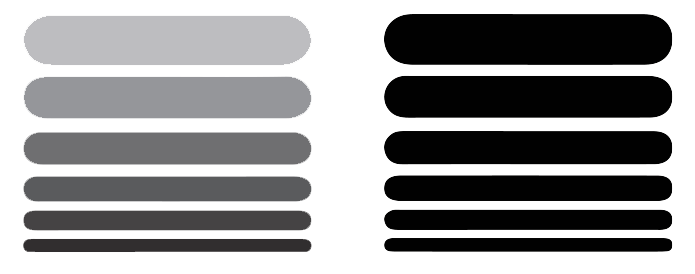
- الأكثر ثقلا إلى الرماديات
- الكبيرة إلى الصغيرة
- الملونة إلى غير الملونة
- المتحركة إلى الساكنة
- غير المعتادة إلى المألوفة

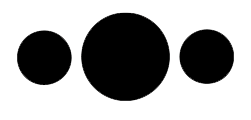
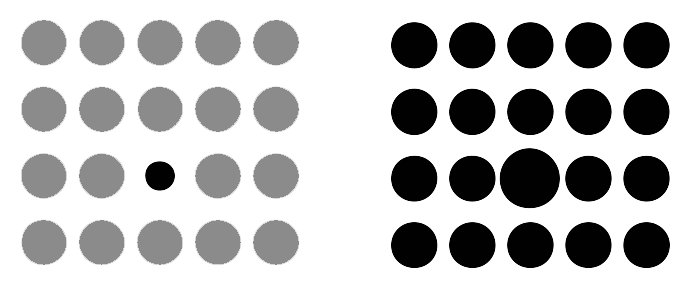
نلاحظ أن العناصر ذات التباين الأعلى تلاحظ أولا، ولذلك العين توجهت في الشكل الأيمن إلى الدائرة الكبرى في المنتصف أولا، وهذا مثال على الهرمية في الحجم.
أما في الشكل الأيسر توجهت العين إلى الدائرة الأصغر أولا، وذلك لأن لونها أغمق، وهذا مثال على الهرمية في اللون.
العين توجهت في الشكل الأيمن من الأعلى أولاً إلى الأسفل، من الأكبر إلى الأصغر، وهذا مثال على الهرمية في الحجم.
أما في الشكل الأيسر توجهت العين من الأسفل أولا إلى الأعلى، من الأغمق إلى الأفتح وهذا مثال على الهرمية في اللون.3. المحاذاة
هي طريقة اصطفاف العناصر في التصميم مما يحقق تنظيم و توازن.
- تنظيم عناصر التصميم
- خلق ارتباط بين عناصر التصميم
- اضافة وحدة وتوازن للتصميم
أنواع المحاذاة

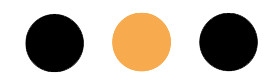
يتم تنفيذ المحاذاة عن طريق خط وهمي - غير مرئي تستند عليه عناصر التصميم نلاحظ أن العناصر في الشكل الأيمن كانت منتظمة وذات تنسيق موحد مما يضيف توازناً للتصميم
أما في الشكل الأيسر لم يتم تنفيذ مبدأ المحاذاة مما يؤدي إلى خلل في التوازن.
يتم تنفيذ المحاذاة أيضا عن طريق شبكة غير مرئية لضمان استناد العناصر على خطوط الشبكة في الأعمال المعقدة من أجل التنظيم وأيضا توحيد المسافات بينها.
4. التوازن
هو وضع أو ترتيب العناصر في شكل معين لتحقيق منظر وشعور معين.
- لإضافة ديناميكية في التصميم
- تعزيز الإحساس بالاستقرار والتوازن
- توازن الكتل يولد الشعور بالراحة